18
10月
2021
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>移动文件</title>
<link rel="stylesheet" href="<?php echo get_file_root(); ?>/item/lib/layui-v2.6.3/css/layui.css" media="all">
</head>
<body>
<div class="layuimini-container">
<div class="layuimini-main">
<div class="layui-form layui-form-pane" style="padding:20px;">
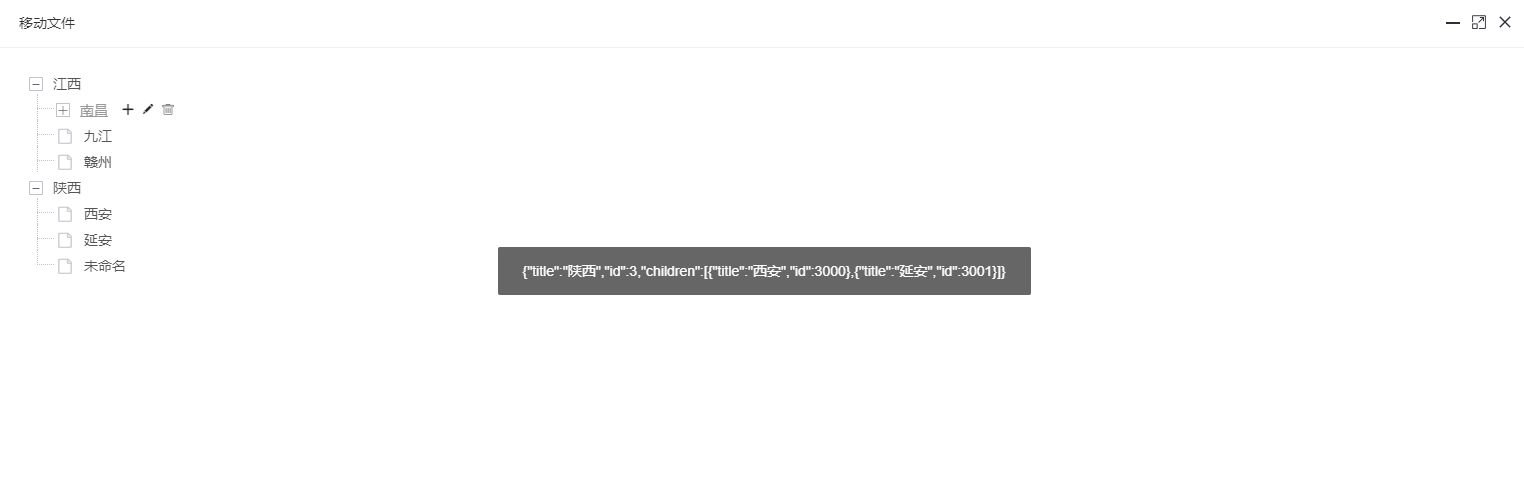
<div id="test9" class="demo-tree demo-tree-box"></div>
</div>
</div>
</div>
<script src="<?php echo get_file_root(); ?>/item/lib/jquery-3.4.1/jquery-3.4.1.min.js" charset="utf-8"></script>
<script src="<?php echo get_file_root(); ?>/item/lib/layui-v2.6.3/layui.js" charset="utf-8"></script>
<script>
layui.use(['tree', 'util'], function () {
var tree = layui.tree
, layer = layui.layer
, util = layui.util
//模拟数据1
, data1 = [{
title: '江西'
, id: 1
, children: [{
title: '南昌'
, id: 1000
, children: [{
title: '青山湖区'
, id: 10001
}, {
title: '高新区'
, id: 10002
}]
}, {
title: '九江'
, id: 1001
}, {
title: '赣州'
, id: 1002
}]
}, {
title: '广西'
, id: 2
, children: [{
title: '南宁'
, id: 2000
}, {
title: '桂林'
, id: 2001
}]
}, {
title: '陕西'
, id: 3
, children: [{
title: '西安'
, id: 3000
}, {
title: '延安'
, id: 3001
}]
}]
// ----------
//常规用法
tree.render({
elem: '#test1' //默认是点击节点可进行收缩
, data: data1
});
//无连接线风格
tree.render({
elem: '#test13'
, data: data1
, showLine: false //是否开启连接线
});
//仅节点左侧图标控制收缩
tree.render({
elem: '#test2'
, data: data1
, onlyIconControl: true //是否仅允许节点左侧图标控制展开收缩
, click: function (obj) {
layer.msg(JSON.stringify(obj.data));
}
});
//开启节点操作图标
tree.render({
elem: '#test9'
, data: data1
, edit: ['add', 'update', 'del'] //操作节点的图标
, click: function (obj) {
layer.msg(JSON.stringify(obj.data));
}
});
});
</script>
</body>
</html>